atom编辑器中文版 v1.63.0 32位64位官方版
工欲善其事,必先利其器。小编这里为大家带来了atom编辑器中文版,这是由github专门为程序员推出的一个跨平台文本编辑器,一般又称为atom文本编辑器中文版,此版本附带了中文补丁包,适配了最新版本的atom,移除了cson依赖,增加了部分翻译,增加了win/darwin/linux的1.9.0翻译适配,可以为中国用户带去不错的操作体验。
与同类编辑器相比,atom编辑器具有简洁和直观的图形用户界面,不仅支持CSS,HTML,JavaScript等网页编程语言,还支持自动完成分屏功能,集成了文件管理器,将编程变得更加有趣。相较于sublime text、 vscode等一些列优秀编辑器,atom文本编辑器在主题和插件方面更加人性化,还增加了二度设置功能、并且内置的包管理器、智能自动补全、文件系统浏览器、多个窗格,和多个界面主题(CSS/Less可以用来调整外观,堪称为是21世纪的编辑器,是码农们的不二之选,欢迎免费下载。

软件亮点
1、开源 — 遵循 MIT 协议,代码托管在 Github 上。
2、多平台 — 支持 MAC/WIN/LINUX(支持源码编译安装,也提供二进制安装包)。
3、丰富的插件库 — 开源到现在一年了,社区的各种插件丰富起来了,且 Atom 的插件支持在线更新。
4、类 Sublime — 风格和 sublime text 极其相似,不管是风格还是操作上,快捷键上一些是通用的,应该借鉴
5、采用包管理技术 — 采用了 node.js 来访问文件系统和包管理。
6、强大的生命力 — 背靠 Github 社区,这对于 Atom 来说,可以注入源源不断的生命力。
atom编辑器汉化操作和简单使用教程:
1、下载解压,得到atom文本编辑器和中文补丁;

2、先安装好软件,再将解压后的语言包放在当前用户目录下的.atom\packages文件夹中;
windows平台路径【C:\Users\Administrator\.atom\packages】
linux路径:~/.atom/packages

3、然后重启Atom即可中文版。

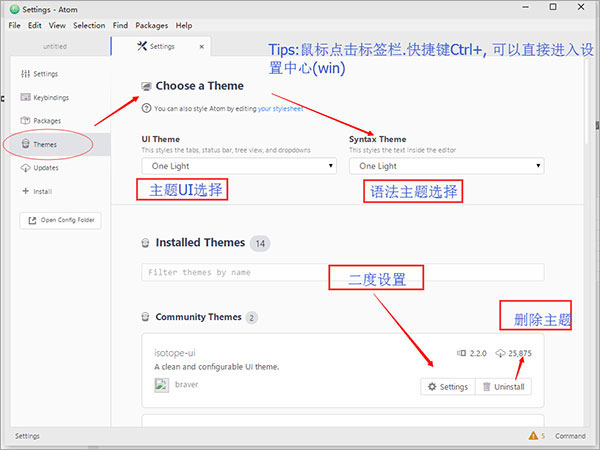
4、插件主题
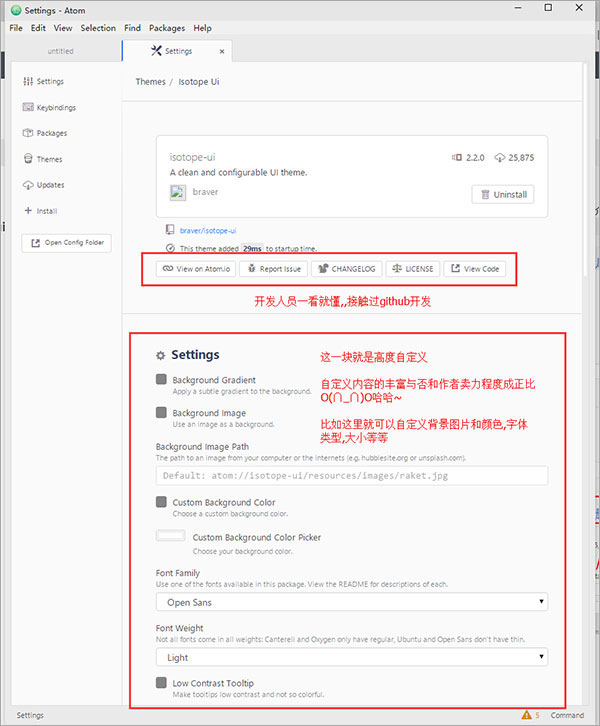
点点鼠标,填填输入框就能生效,主题以 isotope-ui 这个做例子介绍;

5、进入二度设置,插件的二度设置和主题大同小异,有 二度内部都是插件功能的启用及代码部署教程;

atom编辑器实用插件
1、语法支持
atom-chs-menu ( - 编辑器汉化,你懂的)
language-babel ( - ES2016、ESNext、JSX 语法扩展)
language-postcss ( - PostCSS 语法高亮)
2、自动补全
autocomplete-modules ( - 模块名自动补全)
autocomplete-paths ( - 路径自动补全)
atom-ternjs ( - ES5, ES6, ES7, Node.js, jQuery, Angular 等等 js 代码自动补全)
emmet ( - 快速手写 HTML, CSS, Sass / SCSS / LESS)
3、语法检查
linter ( - 基本语法检查框架)
linter-jshint ( - 基于 jshint 的 JavaScript 语法检查插件)
linter-eslint ( - 基于 ESLint 的 JavaScript 语法检查插件)
editorconfig ( - 多人协作开发,不同编辑器之间保持一致的编码风格)
4、版本控制
git-plus ( - 丢掉终端,在 Atom 里面执行 Git 命令Atom 最新的核心组件,集成了 Git 和 GitHub 功能)
merge-conflicts ( - 通过 Atom 处理冲突的文件)
5、项目管理
project-manager ( - 让你轻松访问你的所有项目,同时可通过额外配置管理你的项目 )
6、扩展功能
minimap ( - 源码预览图 )
file-icons ( - 显示文件类型对应的图标 )
atom-beautify ( - 代码格式化 )
pigments ( - 代码颜色可视化)
color-picker ( - 取色器)
highlight-selected ( - 高亮选中)
minimap-highlight-selected ( - 源码预览图中高亮选中)
docblockr ( - 注释插件)
markdown-preview-plus ( - markdown 实时预览)
hyperclick ( - 跳转到变量定义文件,需要配合 js-hyperclick 使用)
js-hyperclick ( - 跳转到变量定义文件,需要配合 hyperclick 使用 )
travis-ci-status ( - 底部状态栏扩展,添加项目 Travis CI 状态)
platformio-ide-terminal ( - 通过 Ctrl + ` 触发嵌入在 Atom 的终端 )
sync-settings ( - 备份 Atom 的包和设置至 Gist,易还原 )
更新日志
v1.63.0版本
一、Atom Core
- 删除 if (reason === crashed)
- 删除 aws-sdk
- 将 /packages/dalek 中的 path-parse 从 1.0.6 升级至 1.0.7
- 将 /packages/dalek 中的 lodash 从 4.17.15 升级到 4.17.21
- Electron 升级到 11.4.7
- 在安装脚本依赖时使用 npm 安装
- 修复 git-diff 的嵌套仓库 REDUX
- 将 /script 中的 node-fetch 从 2.6.1 升级到 3.1.1
- 将 nanoid 从 3.1.22 升级到 3.2.0
- 将 language-ruby 升级到 0.73.0
- 修复 install-script-runner-dependencies 中的 npm ENOENT 错误
- 更新许可证中的版权年份
......
二、github
- 正确地恢复了两个同名文件的丢弃历史记录。
- 更新 CI 中的 os matrix
- 远程模块默认为 false
三、language-php
- 检测 phpdoc 中的 nullable 类型
- 用 never 代替 noreturn
- 限制允许的字符在 UTF-8 范围内
- 支持 heredoc 中的 blade 语法
......
四、language-ruby
- GitHub Actions
- 将 tree-sitter-ruby 升级到 0.17.0
- 在脚本标签中添加 ERB 高亮显示
- 支持多行 YARD 注释
- 修复一些错别字
......
下一篇: atssdchn.shx字体
